※この記事作成以降にUpdateがあった場合に本記事内容と異なる場合があるかもしれませんのでご了承ください。
———————————————————-
ところで皆さん、唐突ですが、SalesforceのApexやVisualforceのコーディングをするときにコーディングツールは何をお使いでしょうか?
昨今、いろんなツールが出回っていて各々で気に入ったツールをお使いだと思います。
しかし、いろんなものがあり過ぎて何がいいのかわからない、もしくはツールが古いので乗り換えてみたいなんて思っていたりしていませんか?
そこで今回は、文字通りおススメツールをご紹介したいと思います。
『おススメはズバリ! VS Code』
(まぁ知っている人はそんなこと言われなくても使ってますよ・・・と言われそうですけどね)
JAVAやPHPには「Eclipse」が主におススメされているツールであるように、Salesforceには「VS Code」がおススメのツールです。
VS Codeとは、Visual Studio Codeの略で、Microsoft社が開発したオープンソースのテキストエディタのことです。
ちなみにVS CodeはSalesforceだけでなく、他言語もサポートされているのでJAVAやPHPにも使えるので、かなり便利です。
それでは、早速、VS Codeをインストールしてみましょう!
==================================================
補足:環境
OS:Windows 10
Visual Studio Code:Ver 1.36.1
==================================================
①ダウンロードサイトから.exeファイルをダウンロード
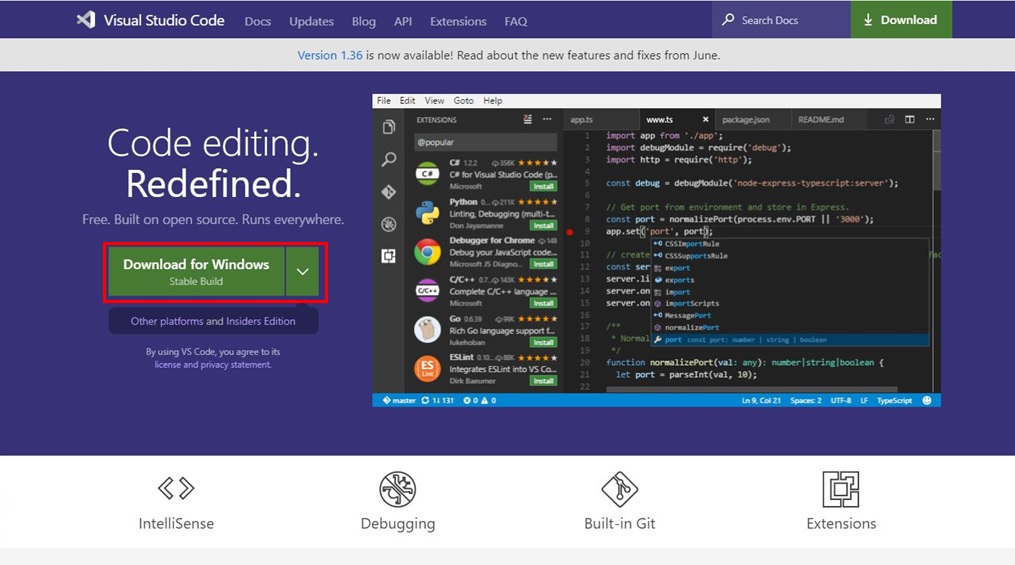
ダウンロードサイト(https://code.visualstudio.com/)にアクセスしてそれぞれ使用OSに合わせたファイルをダウンロードして下さい。
Windowsの場合は、「Download for Windows(Stable Build)」をクリックします。
②.exeファイルでインストール
ダウンロードしてきた.exeファイルを実行してインストールして下さい。
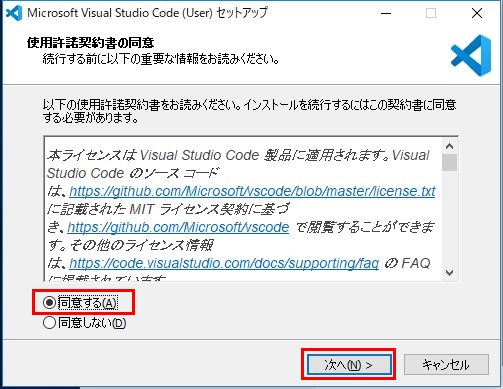
(1)使用許諾契約書の同意
「同意する」を選んでください。
「次へ(N)」をクリックして進んで下さい。
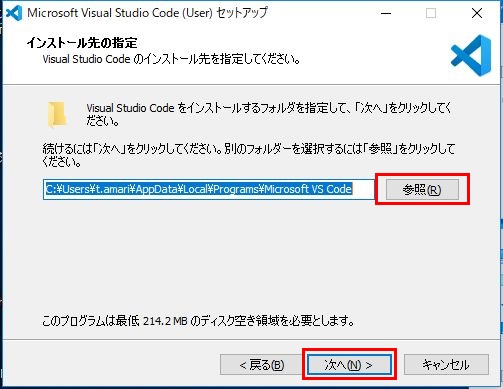
(2)インストール先の指定
「参照(R)」をクリックして、ファイル一式をインストールする場所を指定します。
特に決まり事やこだわりがないのであれば、デフォルトのままで進めて下さい。
「次へ(N)」をクリックして進んで下さい。
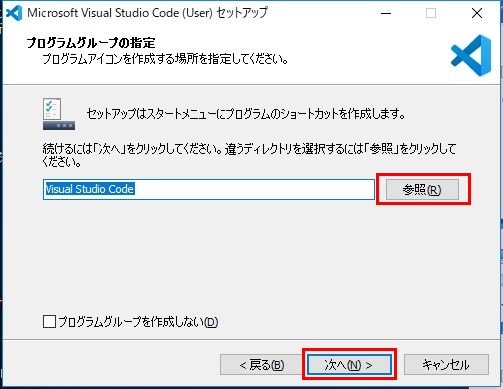
(3)プログラムグループの指定
「参照(R)」をクリックして、スタートメニューで表示されるプログラムグループを指定します。
特に決まり事やこだわりがないのであれば、デフォルトのままで進めて下さい。
「次へ(N)」をクリックして進んで下さい。
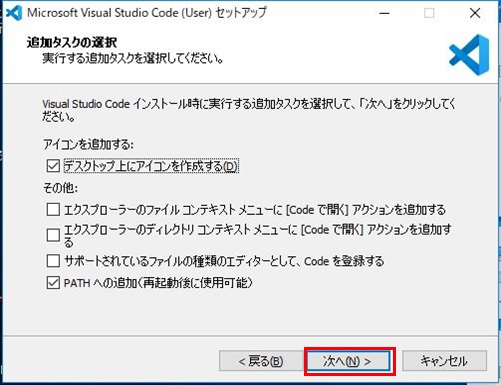
(4)追加タスクの選択
特に決まり事やこだわりがないのであれば、デフォルトのままで進めて下さい。
※私はよく使用するので「デスクトップ上にアイコン作成する(D)」にチェックを追加してます。
「次へ(N)」をクリックして進んで下さい。
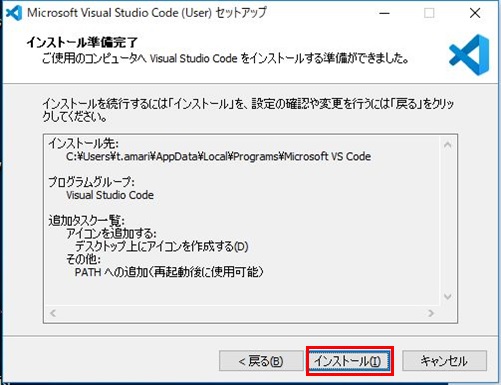
(5)インストール準備完了
今までの設定内容を確認して下さい。
「インストール(I)」をクリックして進んで下さい。
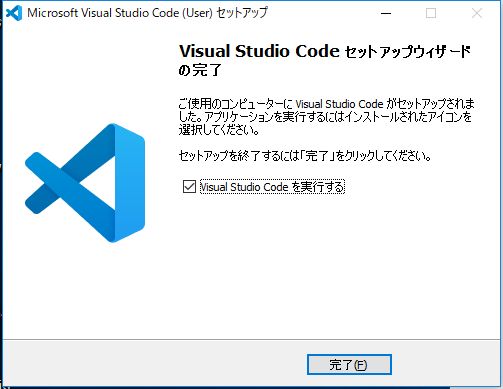
(6)インストール完了
完了の画面が表示されたら、無事にインストール完了です。
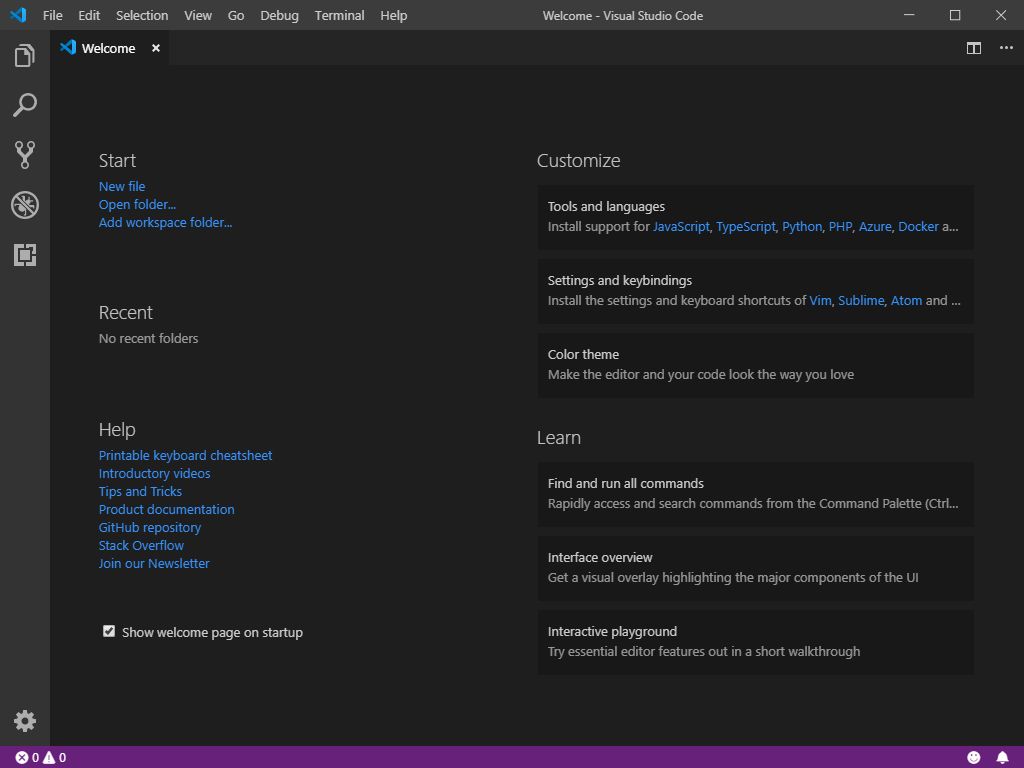
ちなみに起動すると↓こんな感じの画面が表示されるはずです。
VS Codeの特徴
せっかくおススメしていますので、少しだけVS Codeの特徴を挙げておきます。
・デバッグ機能
テキストエディタにも拘らず、コーディングに便利なデバッグ機能が付いています。
・複数の言語をサポート
C、C++、C#、Javaなどなど、多数の言語をサポートしています。サポートされている言語は「シンタックスハイライト」と呼ばれる機能でプログラム言語の構文がハイライト表示されるため「見やすい」「書きやすい」テキストエディタです。
・自動補完機能
こちらもテキストエディタにも拘らず、IDEなどでよくある自動補完機能が付いています。すべての言語に適用されるわけではないですが、非常に便利です。
・拡張機能でカスタマイズ
人気のテキストエディタと同様、VS Codeでも拡張機能をインストールすることができます。これによって機能をより充実させることができるようになります。VS Codeの拡張機能は「VS Code Marketplace(マーケットプレイス)」(https://marketplace.visualstudio.com/)と呼ばれるサイトで様々な拡張機能が公開されています。
もしくはVS Codeアプリケーション内から直接検索してインストールすることもできます。
さて、おススメの「VS Code」についてインストール方法と特徴に触れましたが、いかがでしたでしょうか。インストールも簡単で便利そうなツールと思いませんか。
ここでは書ききれていないことも当然ありますが、まずはVS Codeを使って、より良いコーディングライフを送ってみてください(笑)
次はVS Codeのカスタマイズをやろうと思いますので、追加の設定も続けてしちゃいたい人は次の記事(【VS Codeで開発】拡張機能でカスタマイズしよう(その1))も読んでみてください。
それではまた次の機会にお会い致しましょう。